Hello there, I am Joel Rainwater.
This is the developer you are looking for.
About Me

I have been dabbling in web development for 20 years now, and working in it professionally in some fashion for over 10 years. Throughout my years of experience I have worked in multiple areas - frontend, backend, and everywhere in between. While I tend to favor backend development, I can work in all areas, and my interest in frontend development has been significantly increasing with the advancements in the JavaScript world.
I love experiencing new places with my wife, playing D&D, consuming comic book media (comics, movies, series), and building digital things. Yes, for fun I truly do enjoy coding; it's just so satisfying.
Resumes are short, see my LinkedIn for a more detailed view of my experience; or keep scrolling for an overview of some of my favorite projects.
ResumeLinkedInYears of Experience
No frameworks available
Click on a language with frameworks
Projects
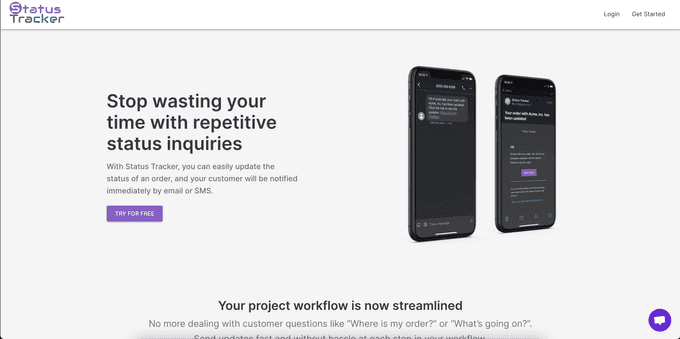
Status Tracker
Role: Founder & Developer
Details: I built this SaaS platform to offer a solution for service providers (such as mechanics) to offer an online order-tracking platform for their customers. More details of the technology used are available in a post on my blog.
Stack: Next.js, React, Node, TypeScript, GraphQL, Nexus, Passport, Stripe, Postmark, Amazon SNS, Kutt, Quirrel, Supabase, Prisma
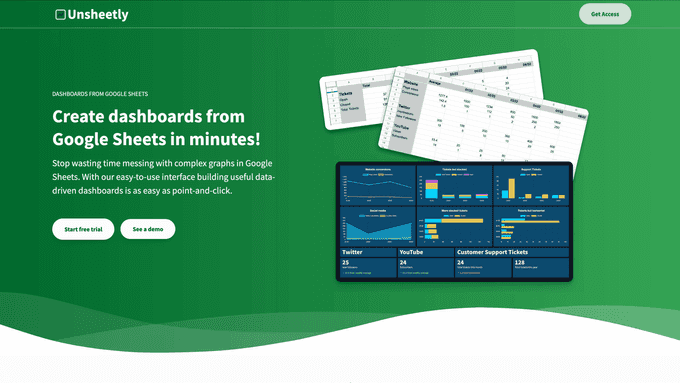
Unsheetly
Role: Founder & Developer
Details: A SaaS platform I built over a weekend to solve a colleague's problem - they were grossly overpaying for Gecko Board when all they needed were some dashboards from their Google Sheets. This application solves that singular problem, giving users the ability to insert and adjust widgets into KPI dashboards, all with Google Sheets as their source.
Stack: Next.js, Blitz.js, React, Node, TypeScript, Tailwind, GraphQL, Stripe, Supabase, Prisma, Headless UI, Chart.js, Google APIs, React Grid Layout
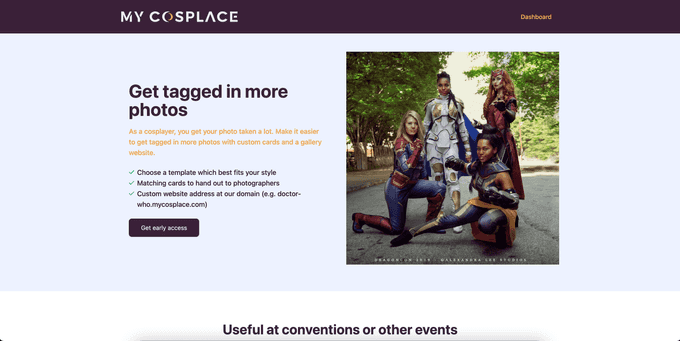
My Cosplace
Role: Founder & Developer
Details: A simple SaaS platform built for the cosplay community. It offers a basic site builder to build a single page virtual portfolio with custom branding, a custom subdomain and a QR code which points to that subdomain, and the option to build and order business cards using our templates, which includes the QR code on the card.
Stack: Next.js, React, Node, TypeScript, Tailwind, Stripe, Postmark, Supabase, Redux, Puppeteer
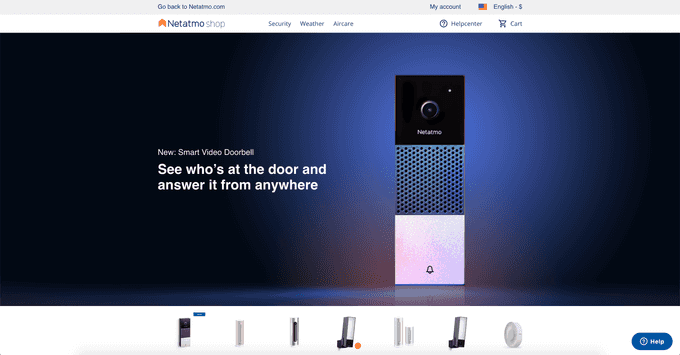
Netatmo Shop
Role: Lead developer & architect
Details: Complete rebuild of their old Magento 1 shop in Magento 2. For improved performance, security, and developer experience we use Magento 2 as a headless CMS and eCommerce platform. The frontend was built as a PWA in Vue Storefront, allowing us to use Vue, Express (as a middleware API of sorts), and ElasticSearch for the data storage.
Stack: Vue, Vue Storefront, ElasticSearch, Kibana, Bulma, TypeScript, Redis, Magento 2, MySQL
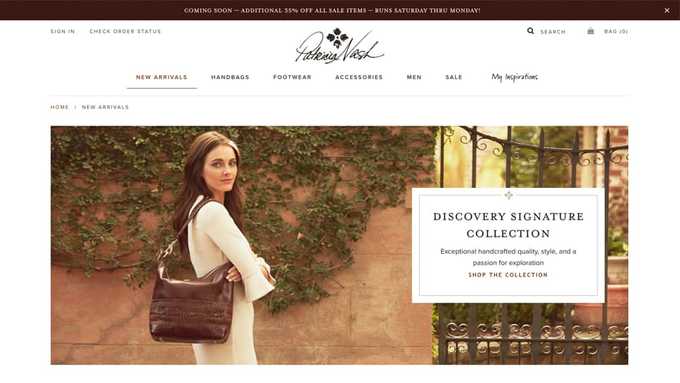
Patricia Nash Designs
Role: Architect & Lead Developer
Details: I had the opportunity to build a new site for Patricia Nash Designs twice while at Pyxl. In 2015 we acquired them as a client and rebuilt their store in Magento 1 integrated with WordPress. Then in 2017 we had the opportunity to migrate them to Magento 2, building a new theme with all new features in the process. I was the sole developer on the Magento 1 build, building the theme as well as all feature modules. Some features included Lookbooks, Collections with a Pinterest style experience, Ajax product quick views, a custom integration with HubSpot’s API, and more. For the Magento 2 migration/rebuild I was the project architect and lead developer working with a team of developers. I primarily built custom feature modules and implemented the data migration while also coaching the other developers on how to build Magento 2 themes and modules. Some of the features I built included the new Lookbooks feature with image hotspot tagging, a mega menu builder, an improved quick view feature, the notification bar feature, a custom Gift Card CSV importer for Amasty’s Gift Card extension, and many more. Throughout the process I was able to provide a number of bug fixes and improvements to various 3rd party extensions we used through either support tickets or GitHub PR’s. In both projects we integrated with WordPress to provide a more feature-rich CMS experience. Using and extending FishPig’s integration module I completed the WP<>Magento integrations.
Stack: Magento 2, WordPress, Bootstrap
NOTE - It appears their website has since been migrated to Shopify after my departure from Pyxl.
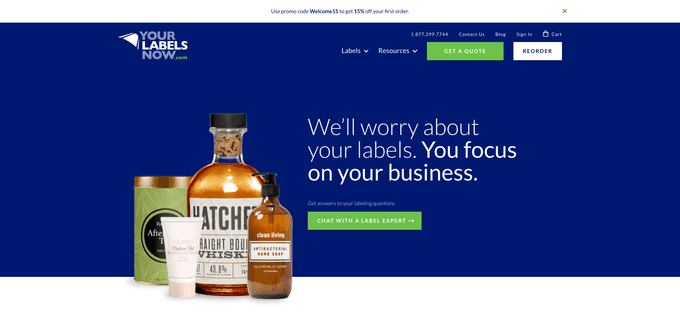
Your Labels Now
Role: Technical Lead & Magento Developer
Details: We moved the client into WordPress and Magento 2 for their CMS and eCommerce platforms and out of their antiquated custom system. The focal point of this project is the quoting tool which drives all sales. I built this tool using the core Checkout experience as a reference, creating each step and element as a custom KnockoutJS component. The quoting tool ultimately creates a product using the values entered and adds it to the user’s cart. We rebuilt the client’s proprietary pricing algorithm from the original .NET code into the Magento module, replacing all hard-coded values with values that can be managed in Magento. We integrated Magento 2 with WordPress to provide more CMS flexibility for the marketing pages within the site.
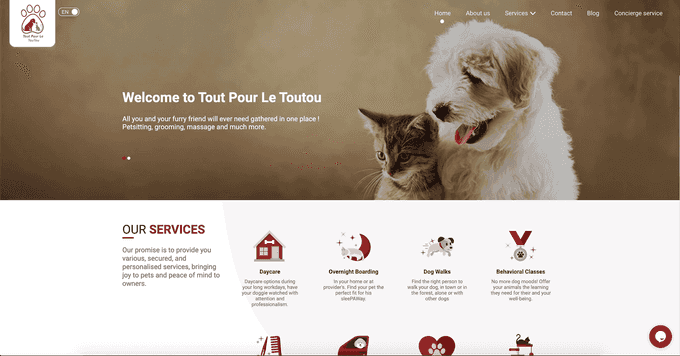
Tout Pour Le TouTou
Role: CTO (contract)
Details: I joined mid-project to take over the technical project management and eventually took over all technical responsibilities for this startup. It is a new website and web app built for connecting pet owners with pet service providers.
Stack: Laravel, Bootstrap, MySQL
The web app is still in progress, to be launched soon...
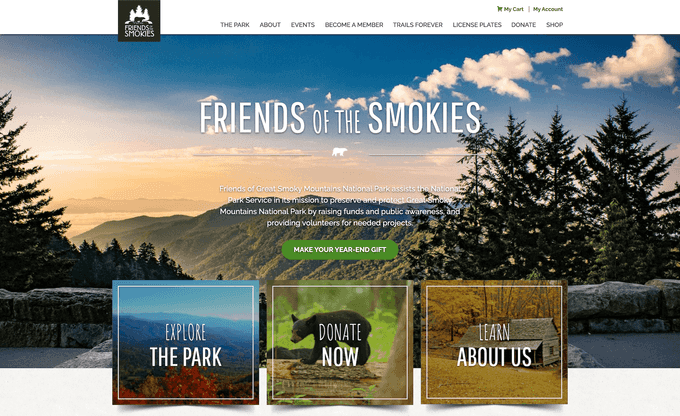
Friends of the Smokies
Role: Lead Developer
Details: The site was built in WordPress and Foundation, and uses WooCommerce for the Donations. It allows subscription donations or one-time donations as well as a dynamic pricing model allowing users to choose the amount or enter their own custom amount. As part of this project I developed a custom WordPress plugin for Pyxl that consumes Instagram’s API and provides it to theme developers in a clean, developer-friendly way. It was inspired by the oAuth Twitter Feed for Developers plugin.
Stack: WordPress, WooCommerce, Foundation
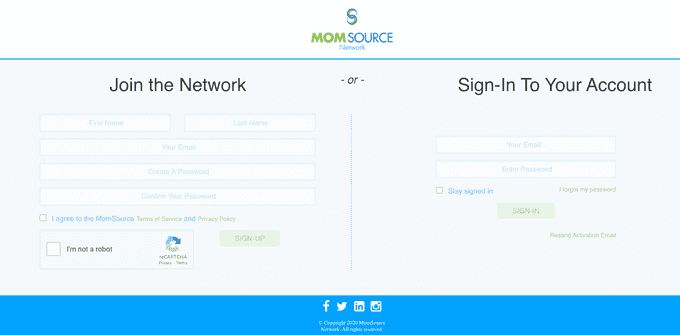
MomSource Network
Role: Technical Lead, Developer & QA
Details: The application serves as a platform for moms who have left the workforce and are having difficulty jumping back in, providing access to job listings from companies interested in working with them as well as dedicated recruiters to help find the right job. The application was designed and developed by Pyxl on the Laravel framework. I was brought on to the project as a technical lead towards the end as some events led to an unfortunate situation in the project. Once brought on I helped bring the project back on track, provided some final development and bug fixes, participated in a 20 hour live QA session with a team of developers, and worked with the client’s CTO to bring both teams back to the same page for the final project launch.
Stack: Laravel, Foundation
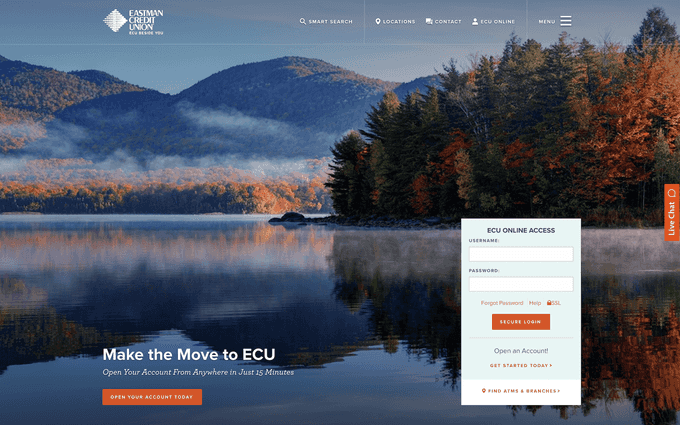
Eastman Credit Union
Role: Lead Developer
Details: We rebuilt their site from Drupal to Kentico 10. In addition to giving their online property a complete makeover with responsive designs, moving to Kentico provided a more robust experience for the content managers and it allowed us to utilize Smart Content, serving custom content to users based on their browsing behaviors. Working with a more experienced Kentico developer I was able to learn from him through the project as a developer while also leading the technical planning and training with the client. I mostly built or improved on features on the backend (.NET) side, but also provided some updates to the theme built in the Foundation framework. Building out the custom CMS widgets and the smart content system with persona-based content was a great learning experience.
Stack: Kentico, Foundation
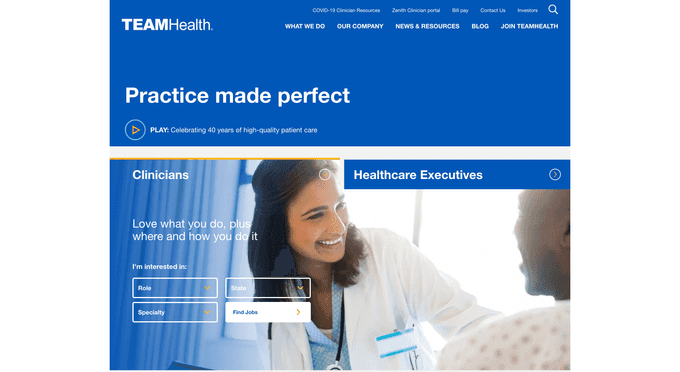
TeamHealth
Role: Lead Developer
Details: I provided ongoing support and new feature development. The site was built (not by me) using Sitecore as the CMS and React as a separated front-end layer. Ongoing support involved updating existing features and building new features in both React and Sitecore.
This Portfolio
Role: Developer
Details: This was a learning experience for me, to build a static site using React and Netlify. I did start with a theme, because I am not strong in design, and didn't want to waste hours trying to come up with a design for my portfolio.
Stack: Gatsby, React, Chart.js
My Blog
Role: Developer
Details: I built a simple blog to post technical articles that I periodically write (cross-posted on dev.to), and used this as an opportunity to test out VuePress.
How Do You Want To Do This?
Role: Developer
Details: This is a fun project idea I had, to randomly watch a "How do you want to do this?" moment from the internet show Critical Role. It was also a way for me to spend some more time learning React.
Stack: React
What Kind of D&D Character Would You Be?
Role: Developer
Details: A rebuild of an existing survey to discover what type of D&D character you would be. Rebuilt it to be mobile friendly and easier to use.
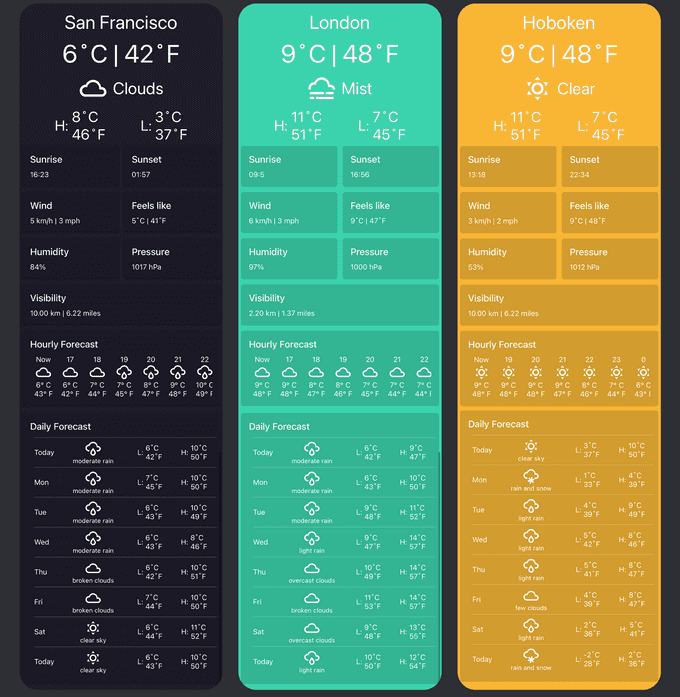
Unity Weather mobile app
Role: Developer
Details: A native mobile app for iOS and Android. This is a simple weather app, but it displays all measurements in both metric and imperial. I built this to make it easier as we transitioned from America to Europe.
Stack: React Native, Expo, TypeScript
Regal Crown Club
Role: Architect & Lead Developer
Details: In 2016 I took over as the technical lead for all Regal Entertainment work for which Pyxl was responsible. I was the project architect and lead developer in the RCC rebuild, leading a team of 3 developers. It was built using the Enterprise Edition of Magento 1. The primary challenge was to provide a seamless user experience from Regal’s primary domain RegMovies to the RCC Store. Behind the scenes we integrated with Regal’s proprietary API for user and credits management. A number of custom 3rd party integrations were built as well for features such as fulfillment and content creation. Some of the features built include the Movie entity complete with product and category relations and content creation via API integrations, a number of custom product types with different user experiences, a digital, single page checkout process for certain products, and split payment methods for Credits vs Dollars.
Stack: Magento 1 Enterprise, Foundation
Contact
Would you like to work with me? Awesome!
Let's Talk